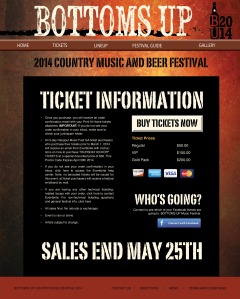
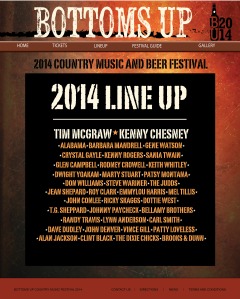
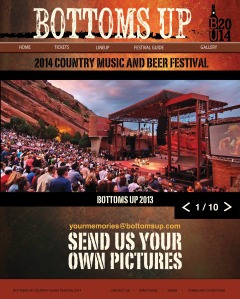
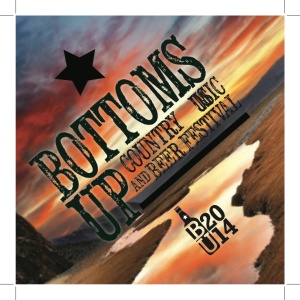
I have continued working on my web portion of the Music Festival designs. For this project, it is necessary that we have 4 different webpages (including a homepage.) I chose to do a Lineup page, a ticket information page, and a photo gallery. These were created in Indesign and will eventually be brought into photoshop in order to eventual create an html document, making the webpage interactive. I will begin coding these designs after I am completely content with the layout.
The most difficult part of creating the print elements is making them all tie in to each other, to keep the consistency. However, with the website it was a little easier because the header and footer are repeated throughout each element.